FAQ: Visual Studio Code on SuperMUC-NG - Phase 1 & Phase 2 (with internet access)
Prerequisites:
- Basic understanding of SSH and bash shell commands;
- A proxy software for HTTP connections installed on your local machine; you can easily install the python3 one with:
$ pip3 install --upgrade --user proxy.py
- VSCode with RemoteSSH extension installed on you local machine;
- set remote.SSH.useExecServer: false and remote.SSH.localServerDownload: always in you local VSCode RemoteSSH settings (CODE > Preferences > Settings).
We will identify commands to be run locally with the dollar sign $ , and the ones to be run on the remote machine (Phase 1/Phase 2) with the greater-than symbol > .
NOTE: on Windows, you have to use something like WSL to do the remote connection. Look at section 3.1 VSCode connection gets stuck at "Copying VSCode Server to host with scp" and here https://stackoverflow.com/questions/77068802/how-to-install-vscode-server-offline-on-a-server-for-vscode-version-1-82-0-or-la , very likely you have to follow these steps.
Steps
Edit SSH and Bash/Zsh config file
- Open your
~/.ssh/configfile using a text editor of your choice; - Add the host with the following details:
Host phase2 phase2.* User your_user_name Hostname pvc.supermuc.lrz.de # other configs, such as IdentityFile and Port... Host *.rf RemoteForward REMOTE_PORT localhost:1234 # you could use some port other than 1234 as well.
TheREMOTE_PORTmust be an arbitrary integer value between 1024 and 65535; choose a value and paste it there. - Save and close the file.
Now you can connect to SuperMUC-NG Phase 2:
- with remote forward:
$ ssh phase2.rf
- without remote forward:
$ ssh phase2
Find available Remote Port Number
The REMOTE_PORT number is arbitrary, but it must be not already used by some other process in the remote host (i.e. Phase 2). To solve this problem:
- Connect to SuperMUC-NG
- Run the following command to find an available port number:
$ ss -tulpn
- Look for ports that are currently being used and choose an available port number (one that is not listed) in the range 1024->65535;
- Use this in the ~/.ssh/config in your local machine mentioned in the previous step.
Start Proxy on the local machine
On your local machine, start the proxy using the port number you entered in the ~/.ssh/config (1234 in our case):
$ ~/.local/bin/proxy --port 1234 # here paste the local port value you set locally Creating proxy port forward on port 1234... 2024-05-13 15:32:07,282 - pid:49535 [I] plugins.load:85 - Loaded plugin proxy.http.proxy.HttpProxyPlugin 2024-05-13 15:32:07,283 - pid:49535 [I] tcp.listen:80 - Listening on 127.0.0.1:1234 2024-05-13 15:32:07,300 - pid:49535 [I] pool.setup:105 - Started 10 acceptors in threadless (local) mode
To check that works as expected, run in another terminal session/tab:
$ curl -x localhost:1234 google.com <HTML><HEAD><meta http-equiv="content-type" content="text/html;charset=utf-8"> <TITLE>301 Moved</TITLE></HEAD><BODY> <H1>301 Moved</H1> The document has moved <A HREF="http://www.google.com/">here</A>. </BODY></HTML>
Set HTTP Proxy Variables and test internet connection
Open another terminal tab and connect to remote with:
$ ssh phase2.rf
In line of principle, you just need to export the following 4 variables:
> export http_proxy="localhost:REMOTE_PORT" > export https_proxy="localhost:REMOTE_PORT" > export HTTP_PROXY="localhost:REMOTE_PORT" # for conda, "http://" may need to be prepended > export HTTPS_PROXY="localhost:REMOTE_PORT" # for conda, "https://" may need to be prepended
where REMOTE_PORT is the SAME PORT VALUE you set in the ~/.ssh/config. However, this procedure can be very tedious, especially if you have to run it many times due to small errors.
For this (and other) reasons, we provide here a shell script that set this env vars automatically.
Use a terminal editor (such as nano or vim) to create the script export_http_users.sh with the following content:
Then, save and close the file, and source it:
> source ~/export_http_users.sh Loading ~/.bash_profile... Loaded ~/.bash_profile. Which port do you want to use for export_http_users: 15000 # here paste the REMOTE_PORT value you set locally Exporting input port 15000... Exporting the 4 http env vars to localhost:15000... http_proxy=localhost:15000 https_proxy=localhost:15000 HTTP_PROXY=localhost:15000 HTTPS_PROXY=localhost:15000 Export done. >
This script source your bashrc config, define the function export_http_users and run it with the input port number provided.
You can check independently if it run correctly with $ env | grep -i proxy :
> env | grep -i proxy HTTP_PROXY=http://localhost:15000 https_proxy=localhost:15000 http_proxy=localhost:15000 HTTPS_PROXY=https://localhost:15000 >
Finally, check to have internet connection:
> curl google.com <HTML><HEAD><meta http-equiv="content-type" content="text/html;charset=utf-8"> <TITLE>301 Moved</TITLE></HEAD><BODY> <H1>301 Moved</H1> The document has moved <A HREF="http://www.google.com/">here</A>. </BODY></HTML> >
If you don't, you likely:
- made a mismatch in the remote port configuration;
- made a mismatch in the local port configuration;
- chose a port already in use;
- not started locally the proxy.
If you do, you can close the ssh connection.
NOTE: conda may require the prefixes http:// and https:// to the env vars HTTP_PROXY and HTTPS_PROXY ; to add them, simply run the function export_http_users with the -s flag:
> export_http_users -s 12314 # here paste the REMOTE_PORT value you set locally Exporting input port 12314... Exporting the 4 http env vars to localhost:12314... http_proxy=localhost:12314 https_proxy=localhost:12314 HTTP_PROXY=http://localhost:12314 HTTPS_PROXY=https://localhost:12314 Export done.
Connect to remote with VSCode
Now that we are sure the internet connection works, we will connect with VSCode.
Open VSCode in a new, empty window, then:
- Either
- click on the Open a Remote Window icon in the bottom-left corner, and then select Connect Current Window to Host...
- open the Command Palette and run > Remote-SSH: Connect Current Window to Host...;
- Enter the SSH host name you defined in your
~/.ssh/configfile with remote forward enabled; in our case, phase2.rf ; - Enter the MFA;
- Once logged in (it may take 5 mins the first time), source the
~/export_http_users.shfile defined above (or export the env vars manually, if you like to suffer):> source ~/export_http_users.sh ... # same as above
NOTE: if you modify the port value in your config script locally, you need to close and re-open VSCode!
NOTE: if you open a new directory in VSCode on the Phase 2 system, you will have to re-source the ~/export_http_users.sh file.
Once VSCode starts connecting, a small window like this pops up on the bottom right corner. In case the connection takes too long to be established, you can click here on details and take a look at the logs:
Install VSCode extensions
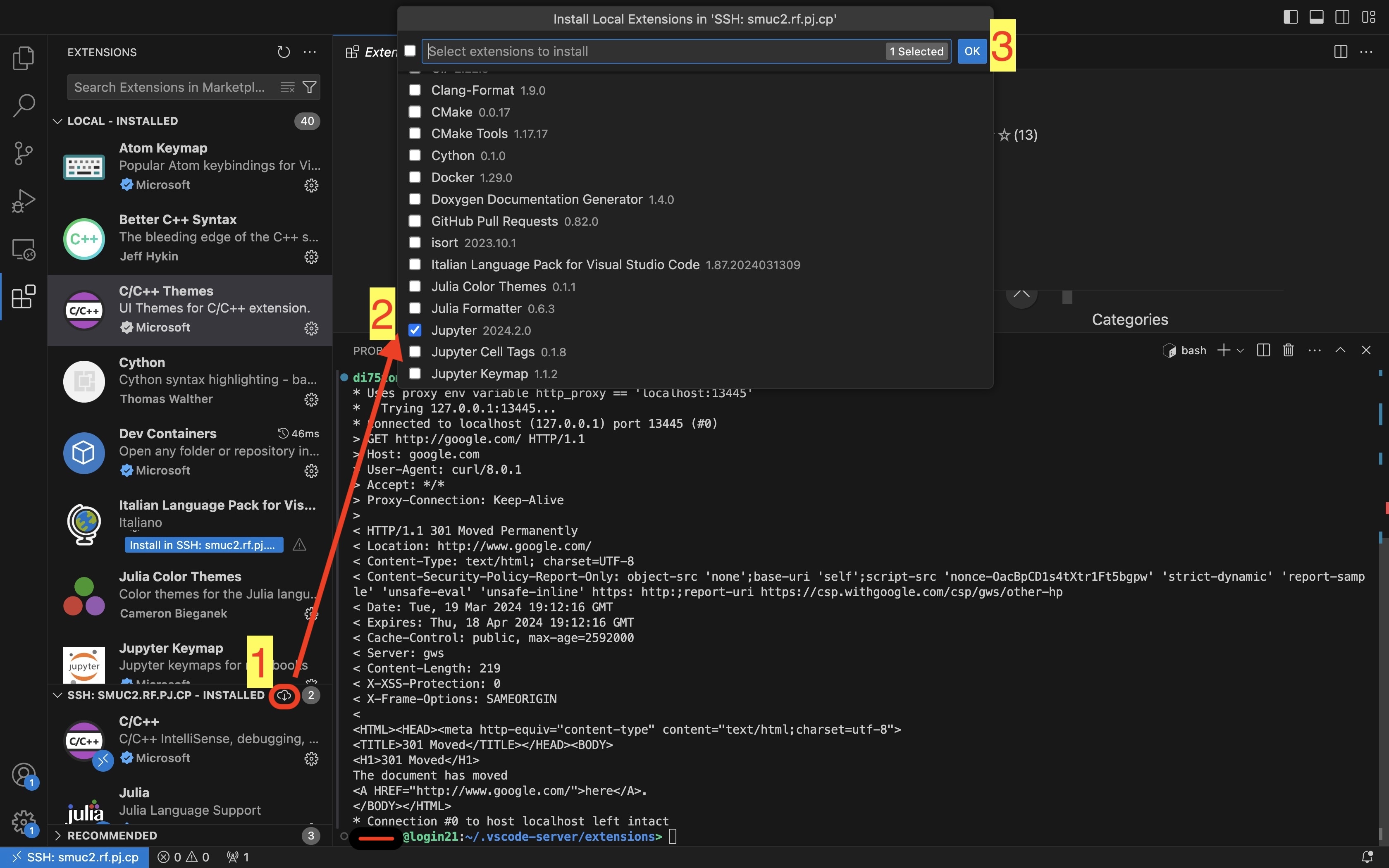
You can upload remotely VSCode extensions that you already have installed locally:
- Open the Extensions section in the left menu;
- In the part below SSH: phase2.rf - INSTALLED click on the small Cloud-with-downarrow symbol;
- put a tick on the locally-installed extensions you would like to upload remotely;
- wait until the process is completed.
FAQ
VSCode connection gets stuck at "Copying VSCode Server to host with scp"
It might be that, after a correct MFA authentication your server gets stuck at Copying VSCode Server to host with scp.
To be more precise, if you open the logs of the connection, i.e. the details in the bottom-left pop-up
you might get the following logs:
... [16:47:33.152] Testing scp with "scp" [16:47:33.157] scp exited with code: 1 [16:47:33.157] Got stderr from scp: usage: scp [-346ABCOpqRrsTv] [-c cipher] [-D sftp_server_path] [-F ssh_config] [-i identity_file] [-J destination] [-l limit] [-o ssh_option] [-P port] [-S program] [-X sftp_option] source ... target [16:47:33.158] Copying file to remote with scp -o ConnectTimeout=15 'vscode-server.tar.gz' 'vscode-server.tar.gz.done' phase2:'/dss/dsshome1/08/di75tom/.vscode-server/bin/384ff7382de624fb94dbaf6da11977bba1ecd427' [16:47:33.158] Using cwd: file:///var/folders/bp/hvk0k46s5z948ntq8473mg29ft3f82/T/vscode_server_1729694853142 [16:47:33.376] > (di75tom@10.156.196.9) MFA: [16:47:34.329] > [16:47:37.330] > [16:47:40.333] > [16:47:43.337] > [16:47:46.340] > [16:47:49.345] > ... # never ending...
NOTE: the lines scp exited with code: 1 and Got stderr from scp are ok! VSCode run $ scp on your local machine to check that the command is available, but running it without arguments gives an error in the CLI: try $ scp , you will get the same output.
Before doing everything else:
1. check to have set remote.SSH.useExecServer: false and remote.SSH.localServerDownload: always in you local VSCode settings (CODE > Preferences > Settings)
2. it might be you have some issues in the remote ~/.vscode-server directory; you can always delete it: > rm -rf ~/.vscode-server (it will be recreated in the next VSCode remote connection)
However, the most likely reason of the previous issue is that VSCode is not able to copy with scp the files it needs from your local machine to the remote one (i.e. the log Copying file to remote with scp -o ... we can see above). It can be cause by the MFA required by scp, that however does not appear in the prompt of the user.
The solution? do it manually!
On your local machine:
1. go to the directory shown in the log line Using cwd: file://... , e.g.: $ cd /var/folders/bp/hvk0k46s5z948ntq8473mg29ft3f82/T/vscode_server_1729694853142
2. run the scp command shown in the previous log line, e.g. : $ scp -o ConnectTimeout=15 'vscode-server.tar.gz' 'vscode-server.tar.gz.done' phase2:'/dss/dsshome1/08/di75tom/.vscode-server/bin/384ff7382de624fb94dbaf6da11977bba1ecd427' (you might have to enter the MFA again)
See also this, in case of problems: https://stackoverflow.com/questions/77068802/how-to-install-vscode-server-offline-on-a-server-for-vscode-version-1-82-0-or-la
Can I automatically make VSCode integrated terminal source the export_http_users.sh file?
yes, just run on the remote machine:
> echo "source ~/export_http_users.sh [<port-number>]" >> ~/.bashrc # you must specify a default port number
NOTE: this will source the ~/export_http_users.sh every time you connect with an interactive non-login shell (e.g. with VSCode, but not only...)!