CoolWP: Code Editor
The Code Editor is a tool that allows users to edit various text-based documents, such as job scripts, configuration files, and programming code. It supports syntax highlighting for many programming languages, including Python, C, and Java, which helps users read and modify code more easily by highlighting syntax errors, keywords, and structure.
The editor allows users to make direct changes to files within the application and save them. This eliminates the need for external tools, streamlining the editing process. It is designed to help users modify files, such as adjusting job parameters or editing code, before saving the changes.
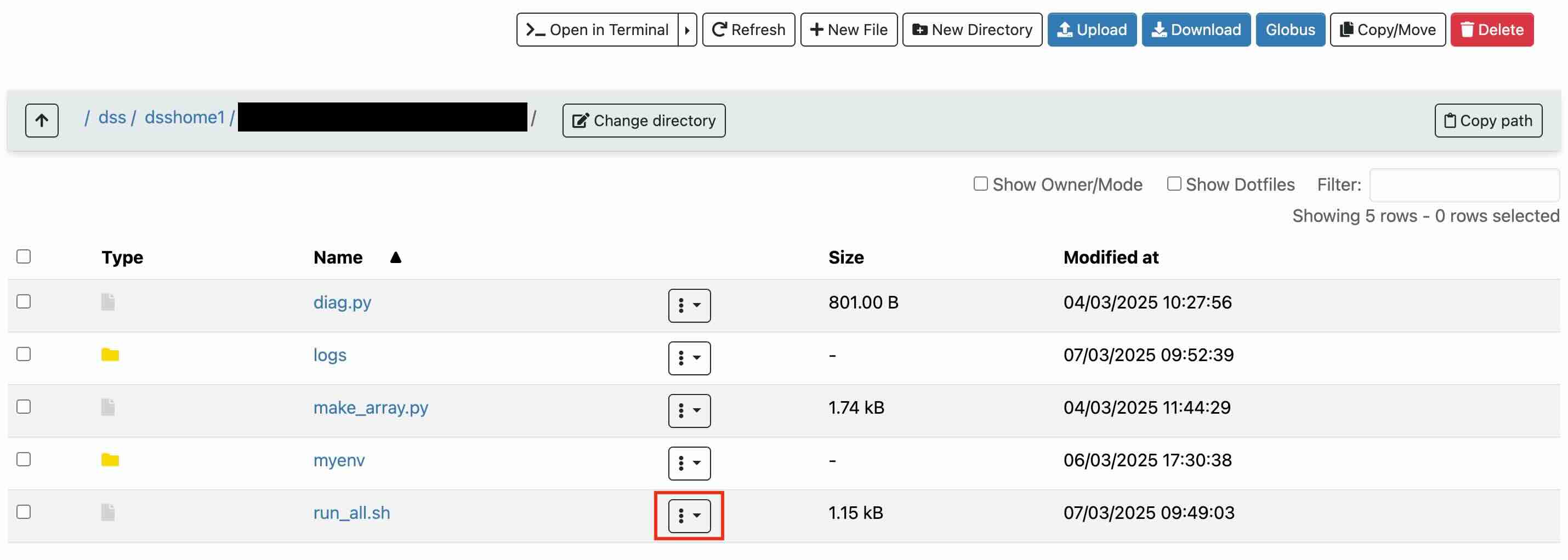
To use the Code Editor for a file, first navigate to the directory where the file is located. You can do this by using the CoolWP: Home Directory tool. Once you have located the file, click the vertical three dots next to the file name.
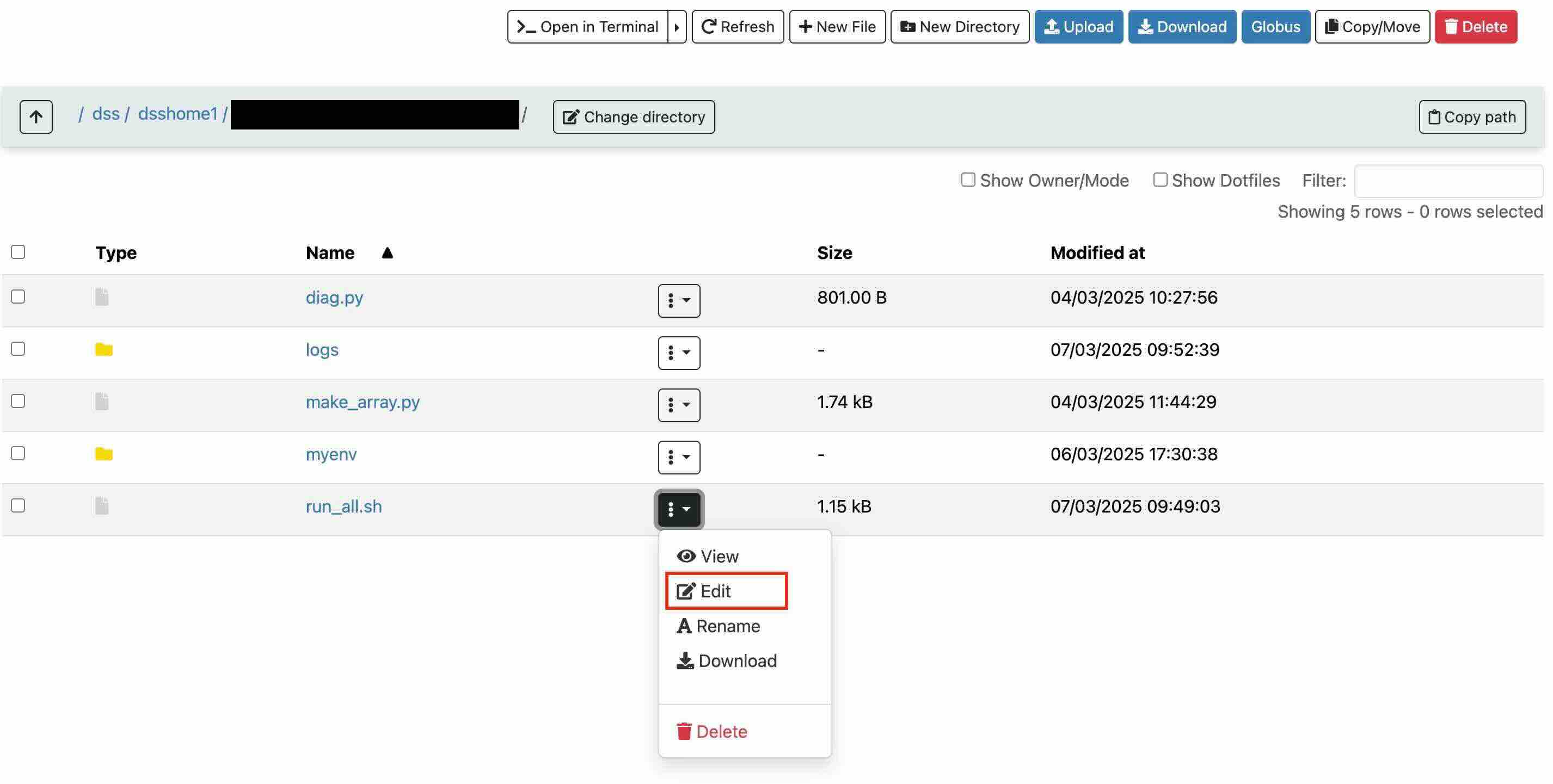
From the menu that appears, choose Edit to open the file in the Code Editor.
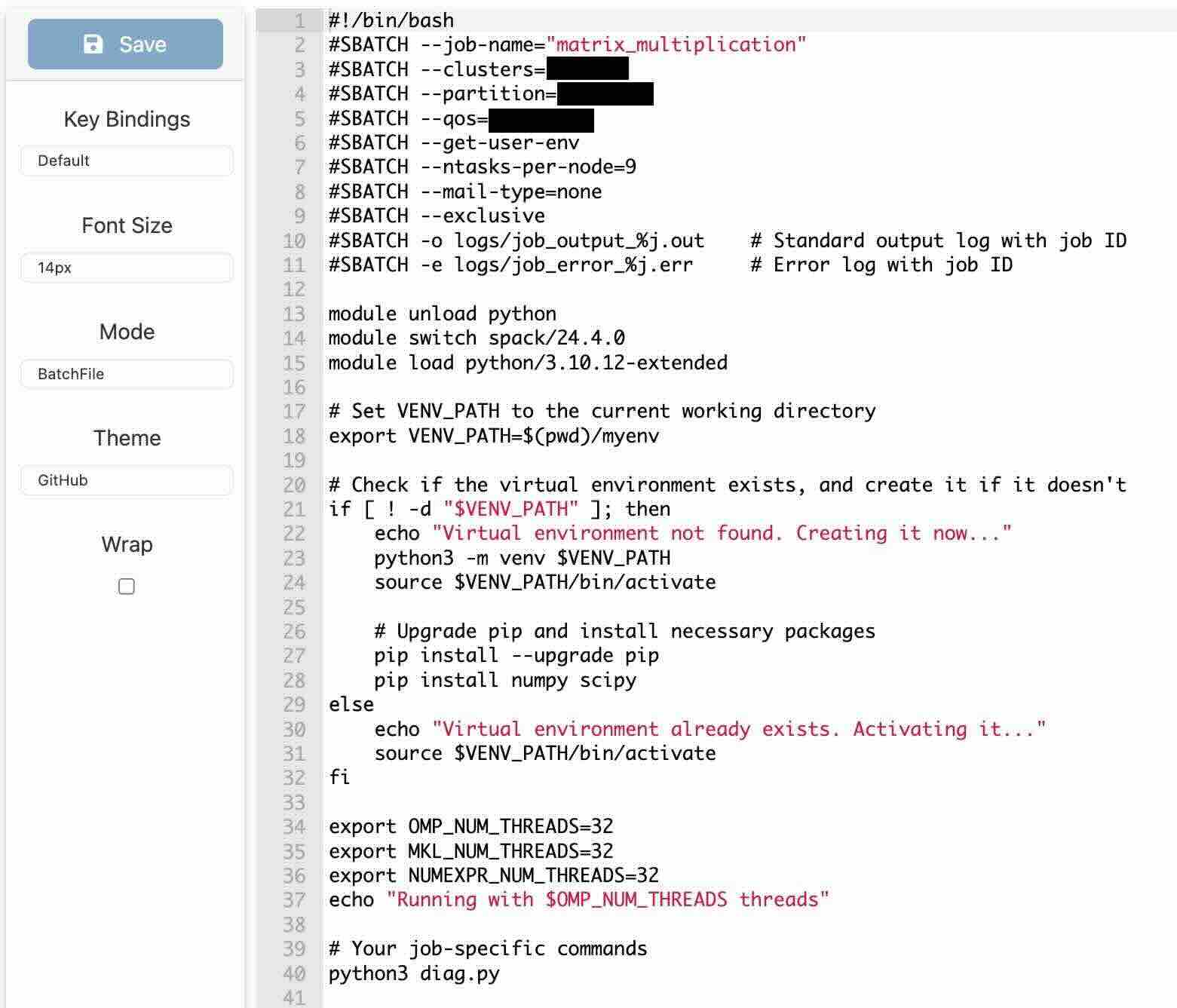
Once opened, the Code Editor will appear in a new window and display the following page:
According to your needs, you can also customize the Code Editor. There are a few features you can adjust:
- Key Bindings: Choose the default key bindings, such as Vim or Emacs.
- Font Size: Adjust the font size of the text for better readability.
- Mode: Select the programming language you are working with (e.g., Python) so the text will be highlighted accordingly.
- Theme: Change the theme of the Code Editor to suit your preferences.
- Word Wrap: Enable word wrapping by clicking the "Wrap" option to prevent horizontal scrolling.
These customization options allow you to tailor the Code Editor to your workflow for a more efficient experience.
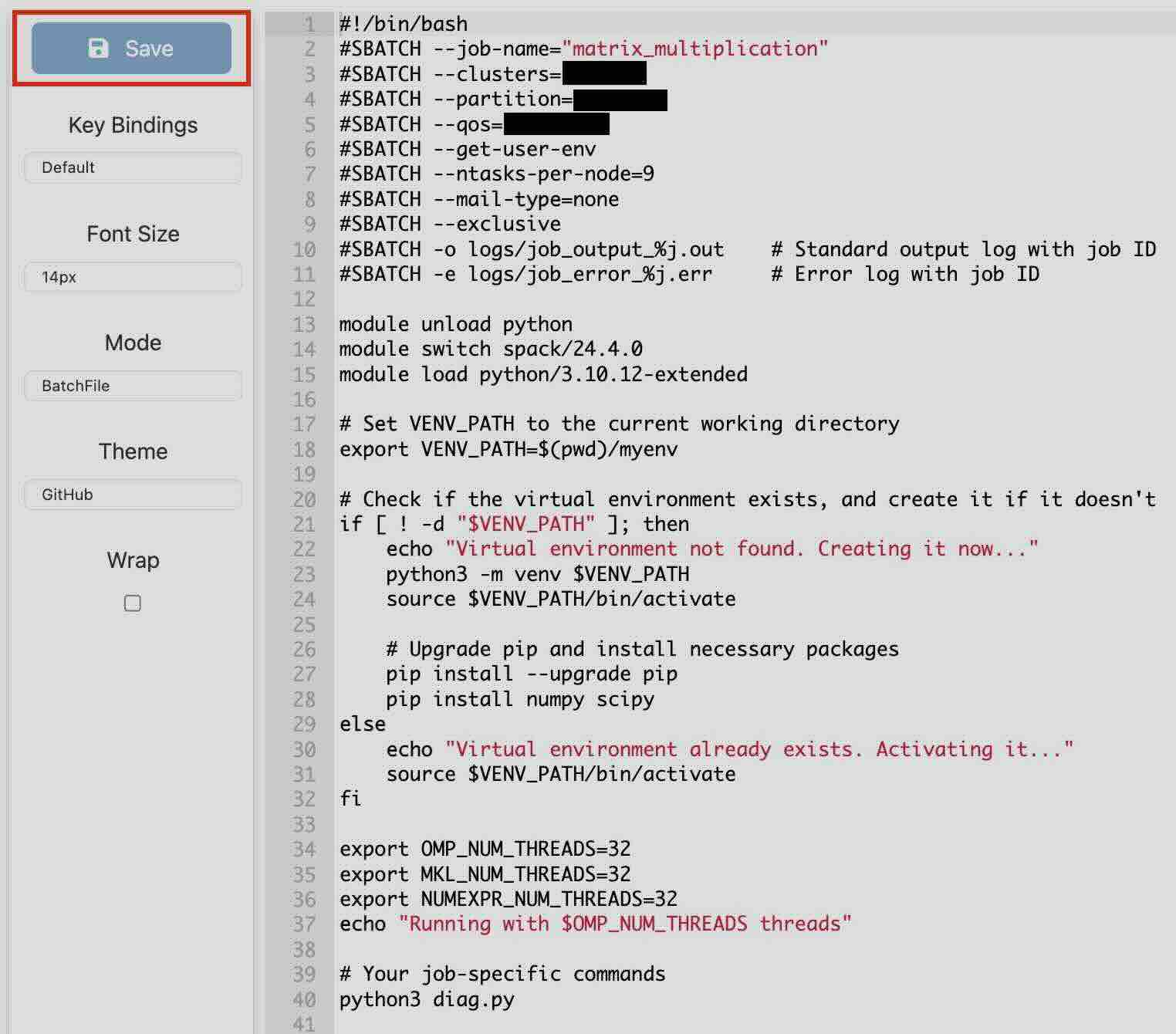
After making the necessary edits, you can save the file directly from the Code Editor by clicking the Save icon located on the left side of the window.
Once you've saved your changes, or if no changes are needed, you can simply close the window.